Designer’s hat on a Product Manager
11 Jan 2015
. category:
product-management
.
Comments
#entrepreneurship
#startups
As a product manager, we must be able to visualize and conceptualize the solution so that we can articulate it in discussions with designers. So today I will touch on main things as part of design.
For this post, I will consider the random idea that my brother discussed with me a couple of months back.
Problem:
Youth wants to volunteer for several causes but time and location are barriers.
One does get an opportunity to volunteer but may be busy that day, or it is in a distant location, on the other day volunteer is leisure but don’t know what events are looking for volunteers or unable to find the activity of his/her passion. Apart from all this, no generic satisfactory database list all events that seek volunteers and tell how one can contribute in various forms other than through donations.
Solution:
A platform called ‘LetsVolunteer’ to connect volunteers to events based on their passion, depending on their availability and location. They can also filter opportunities based on paid/swag/reward points.
Below are some important concepts every PM need to know for effective communication with designers. Also, these are nice to have design skills for every PM:
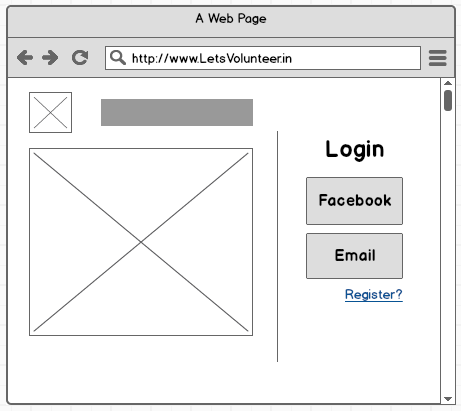
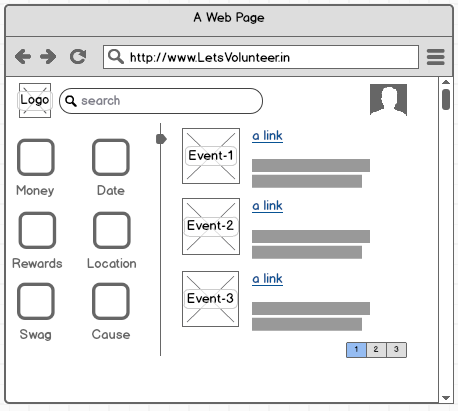
Wireframe
A wireframe is a kind of skeleton layout of web / mobile application that is the result of one’s visualization about the solution.
Tools like Balsamiq, Axure, Pop can be used to do wireframes. My designer goes with traditional paper and sketches approach.
Below are the wireframes for LetsVolunteer I just tried -


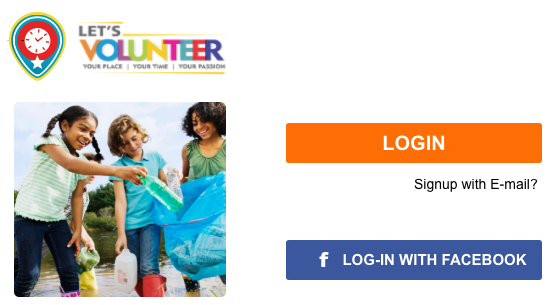
Mockups
I used the terms mockups and wireframes interchangeably in my college days, am so unlucky that no one corrected me!
Mockups are the static design of what final app appears. So mockups portray the finalized typography, colors and other elements related to style.
Adobe Photoshop and Illustrator are the ones used by my designer for our company’s product.
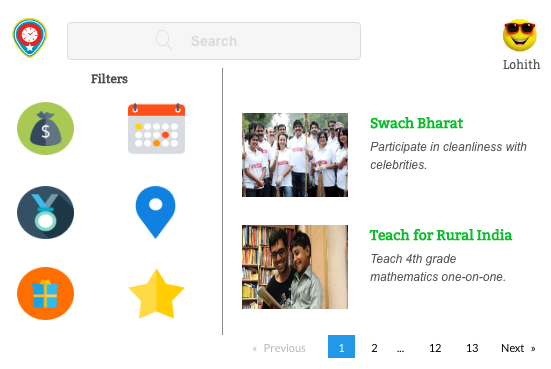
Below are mockups I designed based on the above wireframes for LetsVolunteer.


Prototypes
The last one before designer handovers to developers. Prototypes give the user experience of the app. We can see the transitions and most importantly flow inside the app. Prototypes can be used for user testing and research as one can apparently interact with the app.
Our designer uses Axure for this but lately hearing about InVision.
You can access below link to interact with LetsVolunteer.

A good looking design may not serve the purpose when it doesn’t fulfill the actual need, which is why a well thought through thinking is required. Below are two most important things we need to understand while designing:
⚩ Objective of the page - Examples: Are we trying to make user signup to our product? Are we helping the user configure settings in our product? Are we asking the user to give feedback?
⚩ Functionalities - Examples: Should the user be able to filter the events based on location? Should the user be able to filter the events based on date? Does user want to see only events that give them Swag in return? Does user want to see only events that get them paid?